アイコンを作ってみたいけどよくわからない…という方のために
私のアイコンの作り方を紹介したいと思います。何かの参考になれば嬉しいです!
*作業環境*MacintoshG3,MacOS9.2.2
|
まず始めに用意するもの ・ResEdit ・res2icon これが揃えば、簡単にMac用のデスクトップアイコンが作れてしまいます。 まず最初にResEditですが、Appleの英語サイトにありますがこちらのサイトから簡単にダウンロードできます。また、ResEditは英語のアプリケーションなのでMac Clinicさんで日本語パッチをダウンロードして、パッチを当てて日本語化してから使うのをオススメします。(メニューの下の方の「薬局」からダウンロードできます) そしてres2iconは、PIXTURE STUDIOさんでダウンロードすることができます。ResEditでアイコンを作る際にはなくてはならないと言っても過言ではない程素晴らしいソフトなので、ぜひ使ってみて下さい! | ||||
|
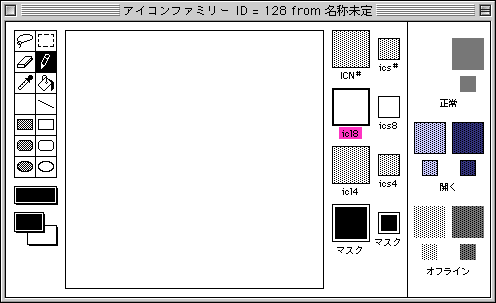
1.ResEditでアイコン作成の準備 ResEditにパッチを当てたら、さっそく立ち上げてみましょう。他の様々なアプリケーションと違い、ファイルなどのリソースをいじるソフトなので、そのまま立ち上げてもツールボックスなどのウィンドウなどは出て来ません。

中央の大きな白いところでドットを打っていきます。慣れないと根気のいる作業になると思いますが頑張りましょう! | ||||
|
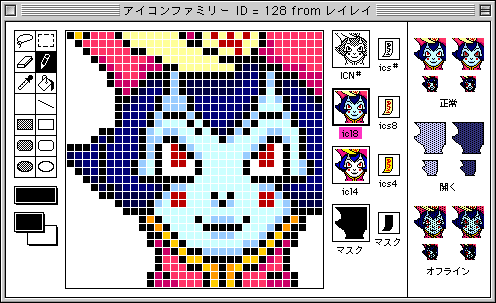
2.ドットを打つ!打つ! アイコンを描く準備が出来たので、早速描いてみましょう。PhotoShopなどのペイントエディタと似たようなツールなので、使いやすいと思います。実際に私が作ったアイコンを参考にしています。  なげなわ…自由な形で範囲を選択/矩形選択…四角い形で範囲を選択 消しゴム…大きめに消せます/エンピツ…これでドットを打っていきます スポイト…すでに打ったドットから色を抽出/塗りつぶし…選択範囲などを塗りつぶします −/線…直線や斜めの線を引けます 四角・角丸四角形・だ円…それぞれの形を簡単に描く事が出来ます。左側は選んだカラーに塗りつぶされた図形、右側は選んだカラーで縁取った図形を描けます。 真ん中のやつ…色塗りのパターンを選べます。通常はこのままでOKです。モノクロや16色のアイコン作成の際、スクリーントーンを張ったような効果を得られるパターンなどがあらかじめ用意されているので便利です。 下のやつ…色を選択します。上が描画色、下が背景色です。背景色は消しゴムツールを使う場合以外はあまり変更する事はないと思います。カラーを選ぶ時、クリックした後ドラッグするとカラーパレットを取り出しておけますよ。 ※エンピツの不思議※ エンピツツールでドットを打って、打った色と同じ色のまま、再度同じ場所を打つとなぜか白く(背景色?)なります。消しゴムツールよりも細かな修正ができるのでオススメです。 あと、描画する場所の白い線は消えません…。最初はウザったいかもしれませんが、そのうち慣れると思います。 <右のアイコン群> ICN#…モノクロのアイコン/ics#…モノクロのミニアイコン icl8…8bit(256色)のアイコン/ics8…8bit(256色)のミニアイコン icl4…4bit(16色)のアイコン/ics4…4bit(16色)のミニアイコン マスク…アイコンのマスクデータ ・このアイコンボックスをドラッグ&ドロップすると簡単にそれぞれの色数に合ったコピーができます。 ・私の場合、まずはicl8でモノクロの輪郭を描きます。描いたらまずICN#にコピーしておき、それからicl8で色付けをします。全部終わったらicl4、マスクへコピーし、それぞれの微調整(色の感じやマスクの足りない部分を補ったり)をします。色をつけた状態とICN#を見比べて、こちらも微調整します。 ・マスクとは、アイコンの絵の部分と後ろの背景が見える部分を設定するものです。黒い部分が絵を見せる部分、白い部分が背景を見せる部分です。icl8などで作ったアイコンをそのままコピーすると、だいたいいい感じでマスクを作ってくれます。(32bitアイコンではグレースケールでマスクの設定が出来ますが、8bitでは白か黒だけです) 正常/開く/オフライン…それぞれデスクトップでの状態を表示しています。バックグラウンドの色は設定で変える事もできます。 ミニアイコンは、リスト表示などをした時やフォルダを開いた時に表示される小さなアイコンです。通常のアイコンサイズの1/4しかないので、あまり細かい作業は出来ません…。でも、正直作らなくてもいいと思います(笑)。 icsのデータを空のまま(真っ白のまま)にしても適当に表示されますし、面倒だったらiclからicsにドラッグ&ドロップするだけで、なんとなく縮小されたカンジのアイコンをコピーしてくれます。 モノクロや4bitのデータに関しても「256色以上のデスクトップで使って下さい」と明言してしまえば、作らなくたっていいんです(笑)。でもこの簡単コピー機能のおかげで少しの労力で同じアイコンが作れますから、やっておいて損はないと思いますよ。 アイコンが完成したら、保存を忘れずに!コマンドキー+Sでこまめに保存しましょう。 もっとアイコンを作りたい場合は、1の手順の「新規リソース作成」からくり返してどんどん作ってください。 | ||||
|
3.デスクトップフォルダに変換する ResEditでアイコンを描いただけでは、まだデスクトップアイコンとしては使えません。ResEditでは「デスクトップアイコンのデータ」を作っただけなんです。 そこで大変便利なのが、最初にご紹介したres2icon!アイコンリソース(データ)が入ったResEditの書類をドラッグ&ドロップするだけで、空のフォルダにオリジナルアイコンを張り付けた状態にしてくれるスグレモノです。 一旦ResEditを終了させて、作った書類を変換してみましょう! アイコンデータの入ったResEdit書類と同じ場所に、新しくフォルダが出来ます。そしたらその中に自分で作ったオリジナルアイコンが!この時は嬉しいですよ〜。 詳しい使い方は、ソフトに付属のテキストを読んでいただければわかると思いますので、そちらをどうぞ〜。 | ||||
|
オマケ デスクトップフォルダをカスタマイズする せっかくオリジナルアイコンを作ったのですから、早速カスタマイズしましょう! Macのアイコン変更は、使いたいアイコンフォルダの「情報を見る」からアイコンをコピーして……とやや手間がかかりますよね。そこでまたPIXTURE STUDIOさんのお力をお借りします。 Finder Iconというユーティリティソフトが大変便利です!マウスの右クリック(1ボタンマウスではコントロールキー+クリック)の動作だけで簡単にアイコンをコピー&ペーストできちゃいます。 他にもカスタムアイコンからPNGファイルを作成できたり、アイコンを拡大表示して見る事もできるので、ホームページでのアイコン紹介や、上手な人のアイコン研究にも役立つと思いますよ。 |
というわけで、簡単ではありますが、私のアイコン製作作業の流れでした。
長々と最後までご覧いただき、ありがとうございました!
Windows環境でのアイコン作りはicon cube.さんで詳しく紹介されていますので
一度ご覧になる事をオススメいたします。
少しでもお役に立てますように…
TOPへ戻る
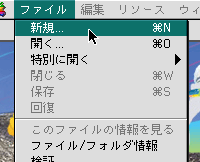
 まず「ファイル」メニューから「新規...」を選びます。名前をつけてファイルを保存するアラートが出ますので、名前をつけて任意の場所に保存します。
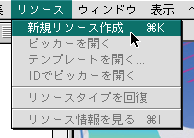
まず「ファイル」メニューから「新規...」を選びます。名前をつけてファイルを保存するアラートが出ますので、名前をつけて任意の場所に保存します。 白いウィンドウが現れたら、次に「リソース」メニューから「新規リソース作成」を選びます。
白いウィンドウが現れたら、次に「リソース」メニューから「新規リソース作成」を選びます。